| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- 시험장소변경
- 큐넷 시험장소 변경
- 정보처리기사 시험장도 변경
- 광명돼지집
- HTML CSS Support
- 광명김치찌개
- eslint prettier차이
- 벤큐 EX2510S
- BENQ EX2510S REVIEW
- 큐넷 필기시험장소 변경
- 경기도광명맛집추천
- 큐넷 사대보험
- vue 설정
- vue 로그인
- 큐넷 4대보험
- EX2510S음질
- 큐넷 시험 변경
- vue eslint설정
- 큐넷 사실확인서
- 큐넷 폐업
- vuetify 설치
- 경기도광명돼지집
- 벤큐 EX2510
- 4대보험미가입 경력증명서
- 큐넷 4대보험미가입
- vue prettier
- 벤큐 EX2510S 후기
- 서울근교두루치기
- 큐넷 폐업 사대보험 미가입
- vue.js 로그인
- Today
- Total
코딩 발걸음 - 한발두발개발
HTML 카카오톡 실시간 상담 아이콘 만들기 ( feat. 카카오톡 이미지 포함) 본문
HTML + CSS 첫 번째 포스팅입니다.
첫 번째 시간으로는 HTML과 간단한 CSS를 이용하여
카카오톡 실시간 상담 아이콘을 홈페이지에 띄워 보도록 하겠습니다.
1. 먼저 카카오톡 투명로고 파일을 준비해줍니다.
아래 이미지는 출처표기 없이 자유롭게 사용하셔도 됩니다.

2. html 파일을 작성하고 a태그 안에 img를 추가해줍니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>카카오톡 실시간 상담 만들기</title>
</head>
<body>
<a><img src="./image/카카오톡투명로고.png" alt="카카오톡투명로고"/></a>
</body>
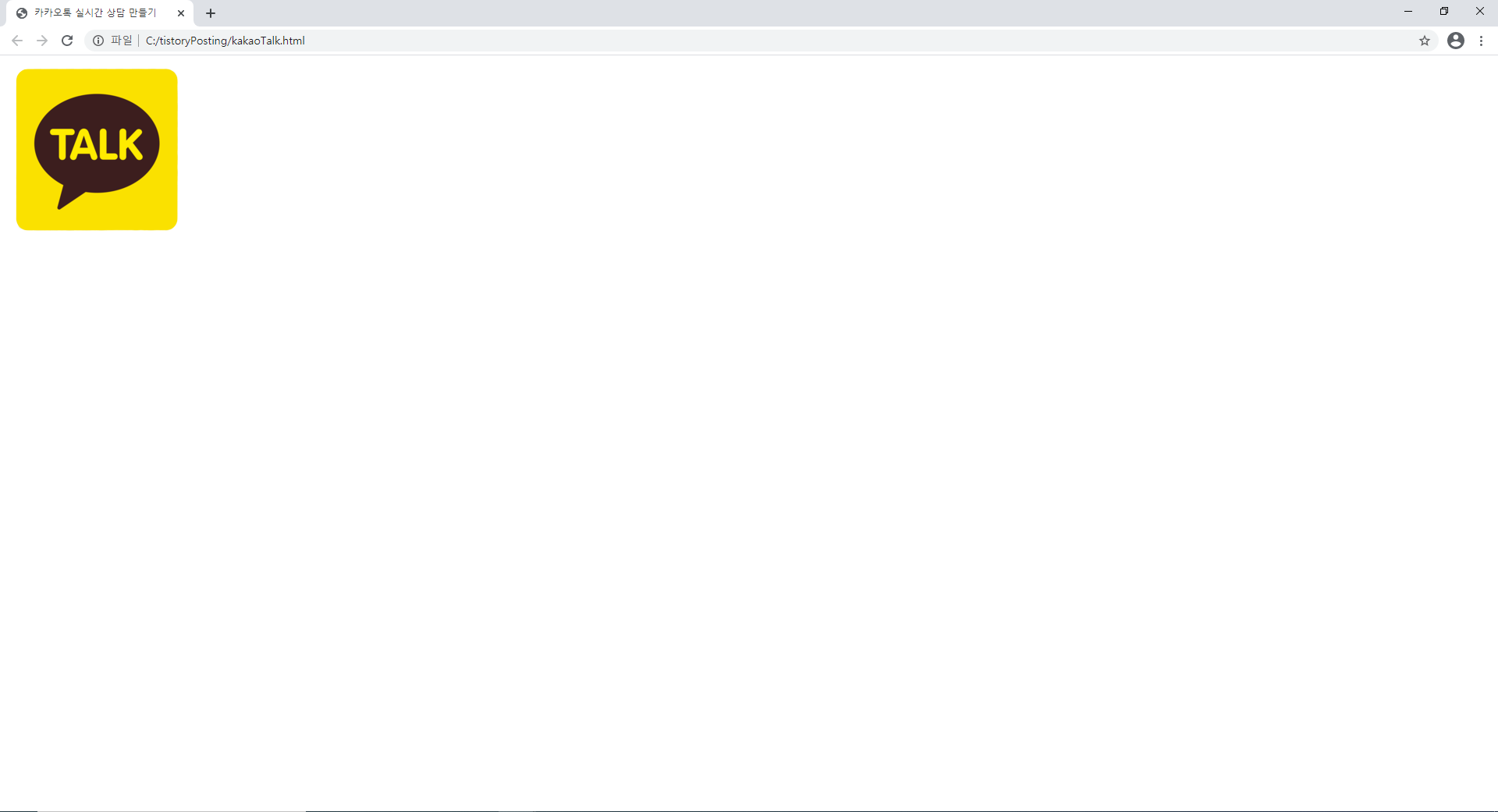
</html>위와 같은 코드를 작성하면 아래와 같은 화면을 확인할 수 있습니다.

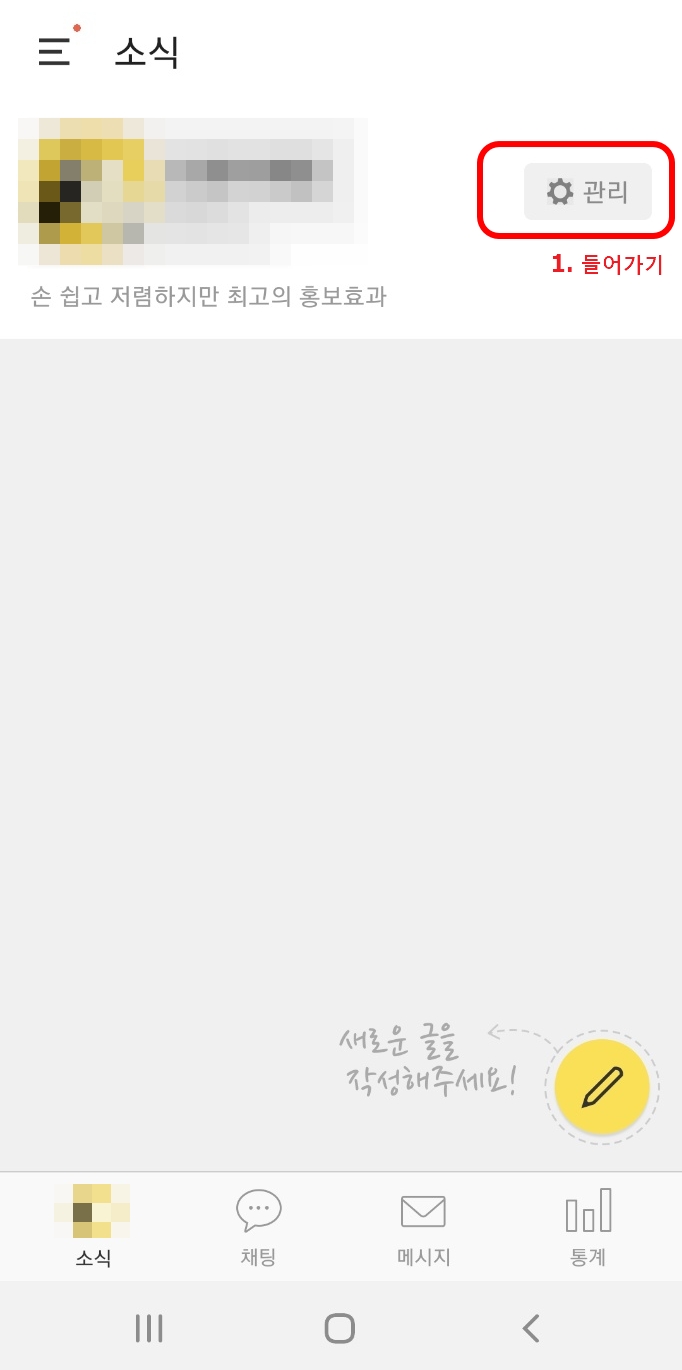
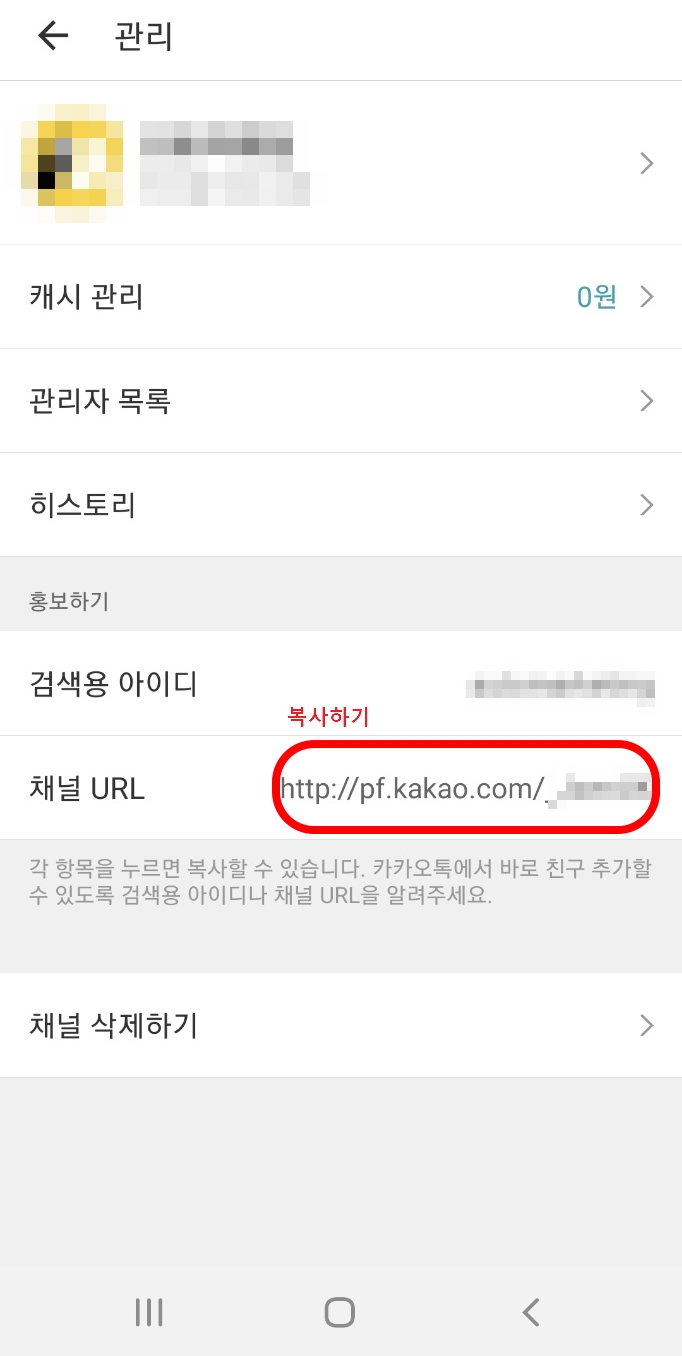
3. 카카오톡 채널 관리자 센터 앱에서 채널 URL을 확인합니다.


4. 복사한 URL을 소스코드 a태그 안에 넣어줍니다. ( 바로 뒤에/chat을 넣어주세요. )
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>카카오톡 실시간 상담 만들기</title>
</head>
<body>
<a href="http://pf.kakao.com/채널URL/chat" target="_blank"><img src="./image/카카오톡투명로고.png" alt="카카오톡투명로고"/></a>
</body>
</html>
5. css를 이용하여 이미지 위치를 지정해 줍니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>카카오톡 실시간 상담 만들기</title>
<style>
.kakaoChat {
position: fixed;
right: 15px;
bottom: 15px;
width: 80px;
height: 80px;
z-index: 99;
}
</style>
</head>
<body>
<a href="http://pf.kakao.com/채널URL/chat"><img class="kakaoChat" src="./image/카카오톡투명로고.png" alt="카카오톡투명로고"/></a>
</body>
</html>저는 kakaoChat이라는 클래스를 따로 선언했습니다.
CSS에 익숙하지 않으신 분들은 클래스내의 속성들은 따로 공부해보시길 바라겠습니다.
간단하게 풀이하자면
위치(position)는 고정(fixed)이고 화면 오른쪽(right)에서 부터 15px 띄우고 바닥(bottom)에서 15px 띄우고
해당 클래스를 가지는 요소의 넓이(width)는 80px, 높이(height)는 80px으로 하고
(width와 height는 이미지 크기 조정을 위해 사용하였습니다.)
앞으로 튀어나오는 수치는(z-index) 99로 하겠다.
입니다.
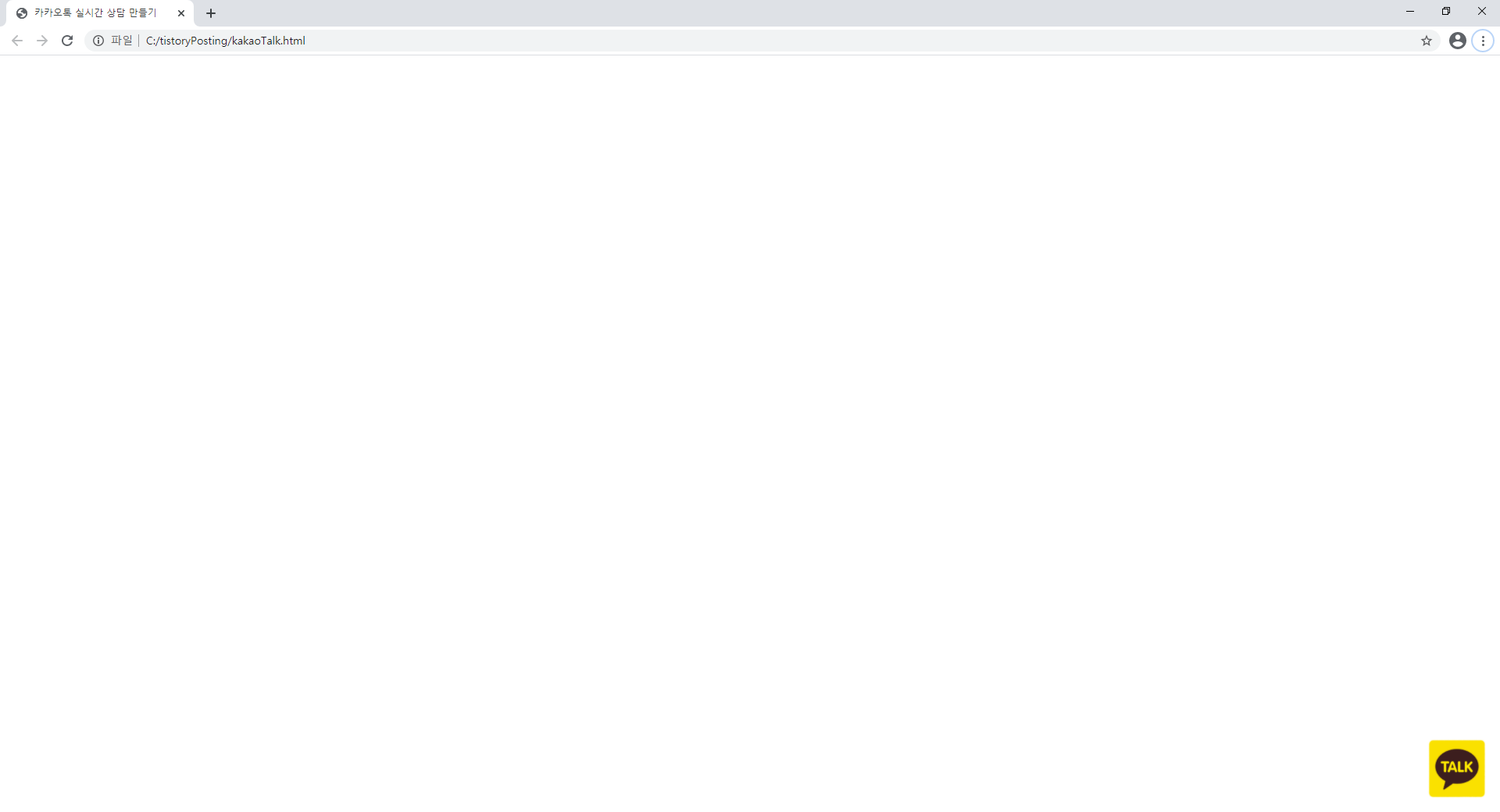
6. 결과물을 확인하면 아이콘의 위치가 잡힌 것을 확인할 수 있습니다.

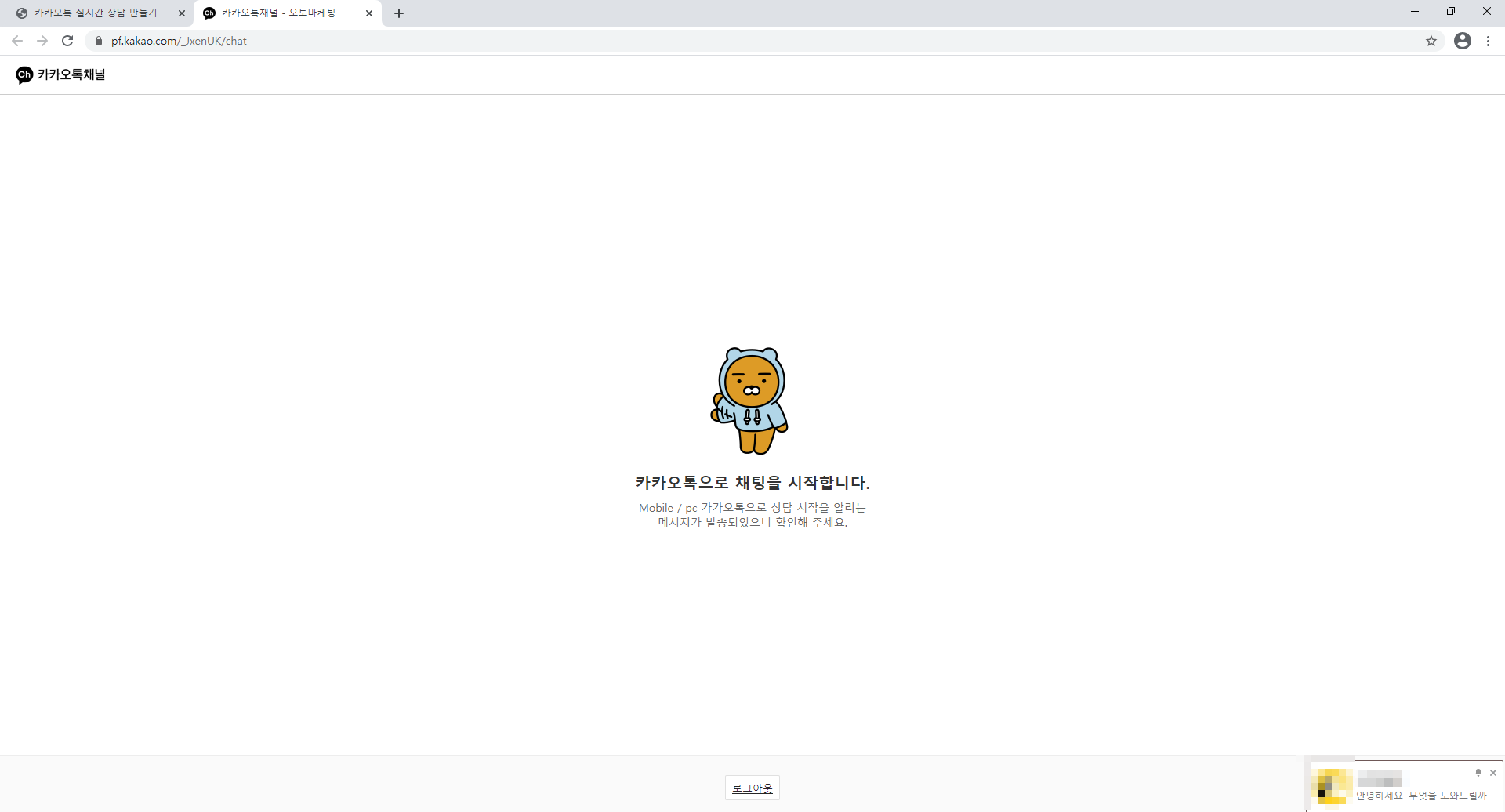
7. 마지막으로 아이콘을 클릭하면 그림과 같이 채널 관리자에서 메세지가 전송된 것을 확인할 수 있습니다.

최종소스 코드입니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>카카오톡 실시간 상담 만들기</title>
<style>
.kakaoChat {
position: fixed;
right: 15px;
bottom: 15px;
width: 80px;
height: 80px;
z-index: 99;
}
</style>
</head>
<body>
<a href="http://pf.kakao.com/_testUK/chat" target="_blank"><img class="kakaoChat" src="./image/카카오톡투명로고.png" alt="카카오톡투명로고"/></a>
</body>
</html>
읽어주셔서 감사합니다 :D
