| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
- 벤큐 EX2510S 후기
- 큐넷 사실확인서
- 큐넷 4대보험
- vue 설정
- vue.js 로그인
- vue eslint설정
- 경기도광명맛집추천
- 벤큐 EX2510S
- vue 로그인
- 경기도광명돼지집
- vue prettier
- 큐넷 4대보험미가입
- 큐넷 필기시험장소 변경
- vuetify 설치
- HTML CSS Support
- 광명돼지집
- 4대보험미가입 경력증명서
- 정보처리기사 시험장도 변경
- 큐넷 폐업
- 큐넷 시험장소 변경
- 큐넷 사대보험
- 시험장소변경
- 벤큐 EX2510
- 큐넷 시험 변경
- 큐넷 폐업 사대보험 미가입
- 서울근교두루치기
- EX2510S음질
- BENQ EX2510S REVIEW
- 광명김치찌개
- eslint prettier차이
- Today
- Total
코딩 발걸음 - 한발두발개발
파이썬 셀레니움 스크롤 내리기 - python selenium scroll down 본문
selenium을 사용하다 보면 스크롤을 내려야 하는 상황이 발생합니다.
오늘은 selenium에서 스크롤을 내리는 방법들에 대해 알아보겠습니다.
1. driver.execute_script("window.scrollTo(x, y)")
첫 번째는 javascript를 이용한 스크롤 내리기입니다.
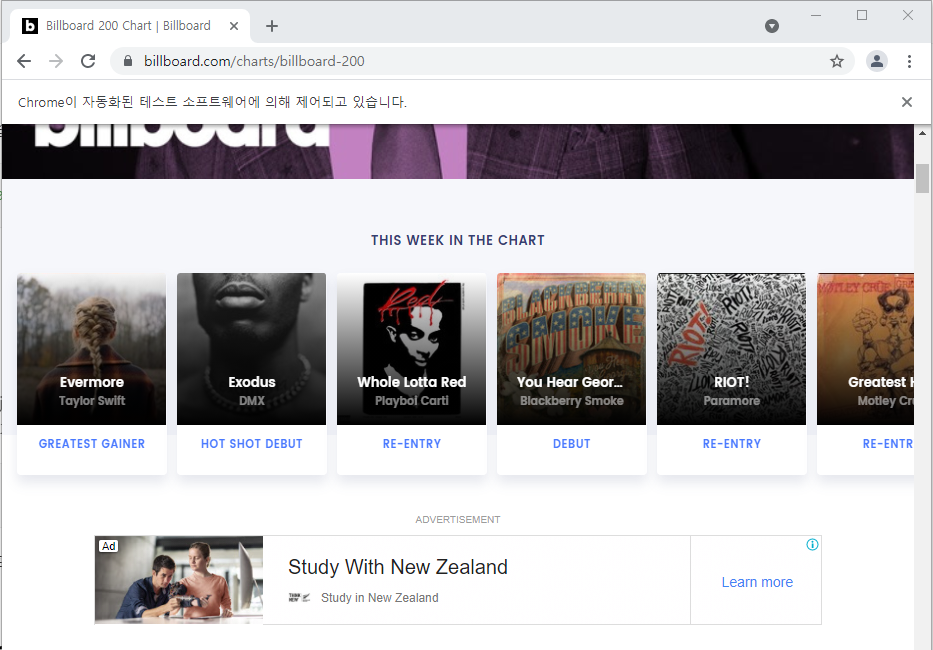
브라우저를 열고 빌보드 200 차트로 들어가 보겠습니다.
driver.get("https://www.billboard.com/charts/billboard-200")
화면 최상단으로부터 700픽셀을 내려보도록 하겠습니다.
driver.execute_script("window.scrollTo(0, 700)")
스크롤이 내려온 것을 확인할 수 있습니다.
참고로 execute_script() 함수는 브라우저에서 javascript가 실행되도록 해주는 함수입니다.
예를 들어 driver로 실행된 브라우저의 탭이 여러 개가 있을 경우
driver.execute_script("alert('이 브라우저에서 포커스가 맞춰져있습니다.')")위와 같은 명령어를 실행하여 driver가 어느 탭에 포커스가 맞춰져있는지 알 수 있습니다.
2. move_to_element()
두 번째는 selenium의 ActionChains을 이용한 스크롤 내리기입니다.
사실 MoveToElement() 같은 경우 스크롤을 내린다기 보다 목표한 element로 포커스를 이동하는 것이라고 보는 게 더 좋을 듯 합니다.
빌보드 200 차트에서 50위로 이동해 보겠습니다.
#ActionChains모듈 가져오기
from selenium.webdriver import ActionChains
#ActionChains생성
action = ActionChains(driver)
#리스트 가져오기
musicList = driver.find_elements_by_css_selector("div.chart-list.container > ol.chart-list__elements > li.chart-list__element")
#move_to_element를 이용하여 이동
action.move_to_element(musicList[49]).perform()move_to_element()를 이용하여 원하는 element로 이동합니다.

3. Keys.PAGE_DOWN
마지막은 Keys를 이용한 스크롤 내리기입니다.
흔히 우리가 사용하는 PageDown키를 누르는 것과 같은 효과를 줍니다.
Keys 모듈을 가져옵니다.
from selenium.webdriver.common.keys import Keys
body에 Keys.PAGE_DOWN을 입력합니다.
driver.find_element_by_tag_name('body').send_keys(Keys.PAGE_DOWN)

스크롤이 내려간 것을 확인할 수 있습니다.
위에 설명해드린 방법들과 for문을 이용하여
for c in range(0,5):
driver.find_element_by_tag_name('body').send_keys(Keys.PAGE_DOWN)
time.sleep(1)반복적으로 스크롤을 내릴수 도 있으니 취향에 맞게 사용하시면 되겠습니다.
풀 코드입니다.
from selenium import webdriver
from selenium.webdriver import ActionChains
from selenium.webdriver.common.keys import Keys
import time
driver = webdriver.Chrome('chromedriver.exe')
driver.get("https://www.billboard.com/charts/billboard-200")
time.sleep(2)
#javascript사용
driver.execute_script("window.scrollTo(0, 700)")
#move_to_element사용
musicList = driver.find_elements_by_css_selector("div.chart-list.container > ol.chart-list__elements > li.chart-list__element")
time.sleep(1)
action = ActionChains(driver)
action.move_to_element(musicList[49]).perform()
#Keys.PAGE_DOWN 사용
driver.find_element_by_tag_name('body').send_keys(Keys.PAGE_DOWN)
#for문 응용
for c in range(0,5):
driver.find_element_by_tag_name('body').send_keys(Keys.PAGE_DOWN)
time.sleep(1)
읽어주셔서 감사합니다 :D
'개발 > python' 카테고리의 다른 글
| 파이썬 셀레니움 크롬 옵션 - python selenium chrome options(Feat. headless, window size, user-agent etc..) (0) | 2021.06.14 |
|---|---|
| 파이썬 셀레니움 자바스크립트 - python selenium javascript (Feat. User-Agent 확인) (0) | 2021.06.10 |
| python 문자열 (0) | 2020.11.03 |

