React.js 특징 및 기초 세팅
React의 특징 3가지
1.Component
UI를 구성하는 개별적인 뷰 단위이다. 전체 앱은 Component들이 결합해서 만들어 지게 됨
무엇보다 Component는 다른 부분, 혹은 다른 앱에서도 쉽게 재활용이 가능함.
2.JSX
자바스크립트 확장 문법으로 보통 ES6를 이용하여 작성한다.
3.Virtual DOM
리액트의 가장 큰 특징.
뷰에 변화가 생길때 실제DOM에 적용되기전 가상의 DOM에 먼저 적용을 시킨뒤 최종적인 결과를 DOM으로 전달해줌
2.기초 세팅
1. node 다운로드
2. vs code 다운로드
3. npx create-react-app [프로젝트 명]
[추후 더 깊히 찾아볼 예정]
*잠깐 npm과 npx의 간단한 차이를 보자면 npx 같은 경우 언제나 최신 버전을 이용 할 수 있다.
npm으로 설치 했을 경우 모듈을 로컬에 저장하고 업데이트를 일일이 해줘야 하는 방면 npx을 이용하여 설치할 경우 모듈을 로컬에 저장하지 않고, 매번 최신 버전의 파일만을 임시로 불러와 실행시킨 후 다시 그 파일은 없어지는 방식이다.
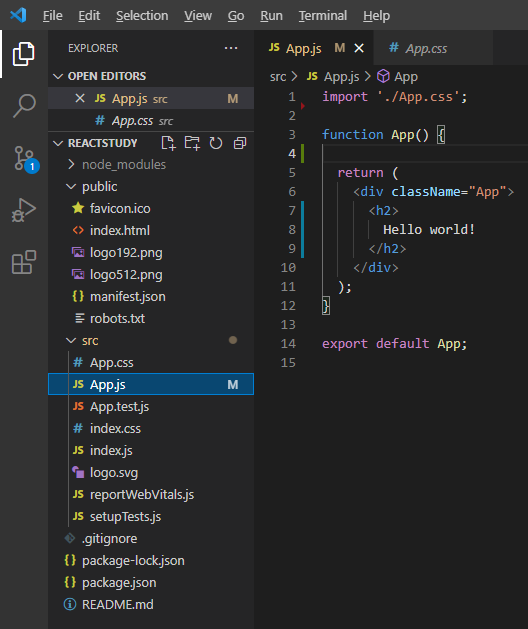
4. App.js에 코드 작성

import './App.css';
import { useState } from 'react';
function App() {
return (
<div className="App">
<h2>
Hello world!
</h2>
</div>
);
}
export default App;
5. 변수 클래스 등 사용법

import './App.css';
import { useState } from 'react';
function App() {
let [member, member_change] = useState(['류현진','김하성','최지만']);
let [like, like_change] = useState([0,0,0]);
let [title, title_change] = useState('인기투표');
let [user, user_change] = useState('황태은');
let [message,message_change] = useState('');
return (
<div className="App">
{/* 일반 자바스크립트의 class = className */}
<h1 className="title">{title}</h1>
<button onClick={ () => title_change('사전투표')}>타이틀 변경하기</button>
<div>
<h2>{member[0]} <span onClick={ () => like_change([like[0]+1, like[1], like[2]])}>😊</span>{like[0]}</h2>
</div>
<div>
<h2>{member[1]} <span onClick={ () => like_change([like[0], like[1]+1, like[2]])}>😊</span>{like[1]}</h2>
</div>
<div>
<h2>{member[2]} <span onClick={ () => like_change([like[0], like[1], like[2]+1])}>😊</span>{like[2]}</h2>
</div>
{/* props를 디용한 데이터바인딩 [component에서 사용할 key명]=[value] */}
응원하는 선수에게 한마디 남기기
<br/>
<input type="text" onChange={ (e)=> message_change(e.target.value) }/>
{/* <button onClick={}>저장</button> */}
<Footer name={user}></Footer>
</div>
);
}
function Footer(props) {
return(
<div>
<h3>
{props.name}님, 참여해 주셔서 감사합니다.
</h3>
</div>
);
}
export default App;
참고 자료
1. useState : https://react.vlpt.us/basic/07-useState.html
7. useState 를 통해 컴포넌트에서 바뀌는 값 관리하기 · GitBook
7. useState 를 통해 컴포넌트에서 바뀌는 값 관리하기 지금까지 우리가 리액트 컴포넌트를 만들 때는, 동적인 부분이 하나도 없었습니다. 값이 바뀌는 일이 없었죠. 이번에는 컴포넌트에서 보여줘
react.vlpt.us
2.componenet 와 props
https://ko.reactjs.org/docs/components-and-props.html
Components and Props – React
A JavaScript library for building user interfaces
ko.reactjs.org
3.input