| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- BENQ EX2510S REVIEW
- 큐넷 4대보험미가입
- 큐넷 시험장소 변경
- 벤큐 EX2510S
- vue prettier
- vue.js 로그인
- 경기도광명맛집추천
- 큐넷 사대보험
- HTML CSS Support
- 서울근교두루치기
- 큐넷 폐업 사대보험 미가입
- 큐넷 필기시험장소 변경
- 벤큐 EX2510
- 시험장소변경
- EX2510S음질
- 정보처리기사 시험장도 변경
- vuetify 설치
- vue 설정
- 광명김치찌개
- vue eslint설정
- 큐넷 시험 변경
- vue 로그인
- 경기도광명돼지집
- eslint prettier차이
- 큐넷 4대보험
- 큐넷 폐업
- 4대보험미가입 경력증명서
- 큐넷 사실확인서
- 벤큐 EX2510S 후기
- 광명돼지집
- Today
- Total
코딩 발걸음 - 한발두발개발
EsLint Prettier 차이와 사용법 - Vue Cli를 이용하여 EsLint와 Prettier 편하게 설치하기 본문
EsLint Prettier 차이와 사용법 - Vue Cli를 이용하여 EsLint와 Prettier 편하게 설치하기
한발두발개발 2021. 8. 23. 04:23오늘은 Vue Cli를 이용하여 Vue 프로젝트를 생성할 때에 추가한 EsLint와 Prettier에 대해 공부해 보겠습니다.
먼저 EsLint란 무엇일까요?
EsLint란 코드를 정적 분석하며 오류를 찾아내고 ( 코드품질 검사 ) 코딩 컨변션을 검사,수정( 코드 포매팅 ) 하여 일관성과 가독성을 높여주는 도구입니다. 쉽게 잘못된 문법을 알려주고 고칠수 있도록 도와주며( Linter로서의 기능 ), 이상하게 작성한 코드도 예쁘게 만들어주는( Fomatter로서의 기능 ) 도구이다
비슷한 도구로 JSHint와 JSLint 등이 있는데 확장성이나 커스터마이징 부분에서 더 뛰어나 ESLint를 많이 쓰입니다.
그렇다면 Prettier라는 것은?
Fomatting만 지원하는 Fomatting에 특화된 도구입니다. 잘못된 문법을 찾지는 않으며 코딩 컨벤션을 유지해주는 역할을 합니다.
예를 들어 누구는 들여쓰기를 2칸, 다른 누구는 4칸으로 작성할때 prettier로 들여 쓰기는 3칸으로 설정하여
서로 같은 스타일로 코드를 작성할 수 있게 도와주는 도구입니다.
이제 개념을 익혔으면 사용법과 설정된 값에 대해 알아보겠습니다.
[Vue - Express - Mysql 로그인 프로젝트] 1. Vue Cli 설치 및 세팅
Vue Cli란? Vue.js 개발을 위한 표준 도구입니다. 이 Vue Cli를 이용하면 Vue 개발환경을 손 쉽게 설정할 수 있다. 1.Vue Cli 설치 VS Code를 실행하고 프로젝트의 폴더를 오픈해준다. 터미널을 이용하여 아
codingstep.tistory.com
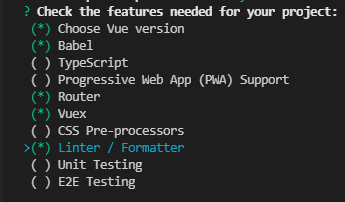
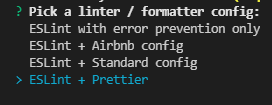
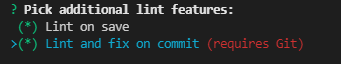
위 포스팅에서 진행 했던 CLI를 이용하여 Vue 프로젝트 생성시 아래 처럼 설정값을 지정했습니다.


아래의 Lint and fix on commit설정은 프로젝트 진행 시에는 설정하지 않았지만
설정시 어떤 모듈이 설치되는지 보기 위해 설정했습니다.

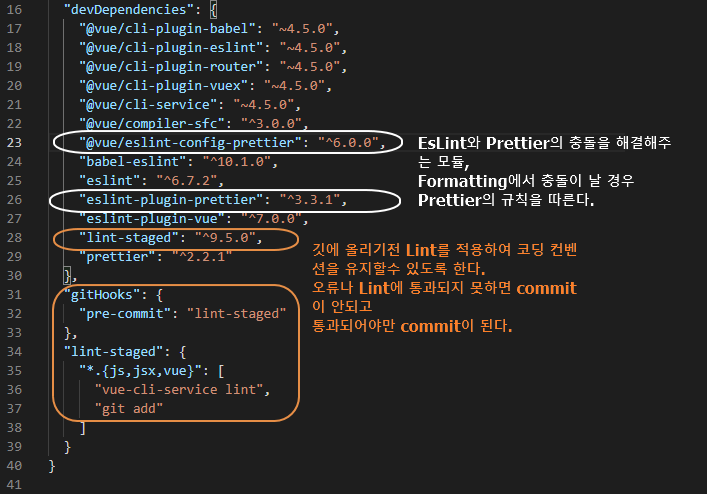
위와 같은 설정으로 설치를 완료한 뒤 package.json 파일을 보시면 아래 그림처럼 체크된 파일들을 보실 수 있습니다.
그림을 보시며 어떤 기능을 하는 모듈 인지 알아두시면 되겠습니다.

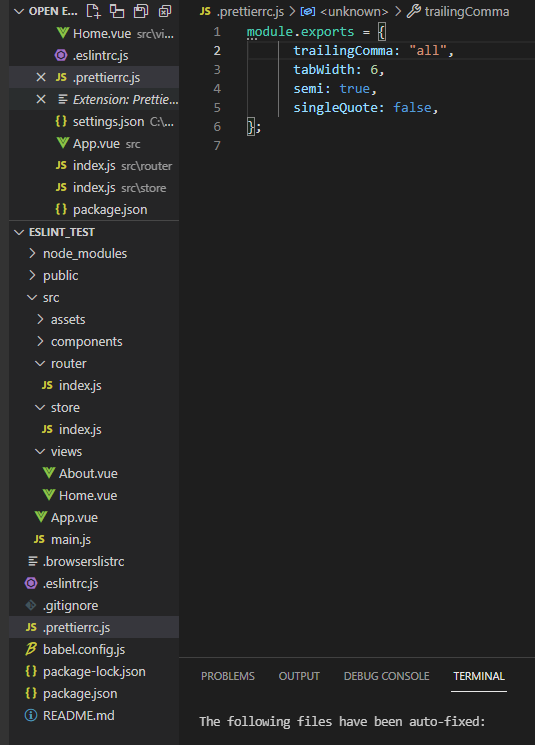
Prettier의 규칙을 추가하기 위해 .prettierrc.js 파일을 만들어 주고 몇개의 규칙을 지정해준 뒤 lint를 돌렸습니다.
//package.json 에서
// "lint": "vue-cli-service lint" 를
// "lint": "vue-cli-service lint --fix" 로 변경합니다.
npm run lint
//.prettierrc.js
module.exports = {
trailingComma: "all",
tabWidth: 6,
semi: true,
singleQuote: false,
}
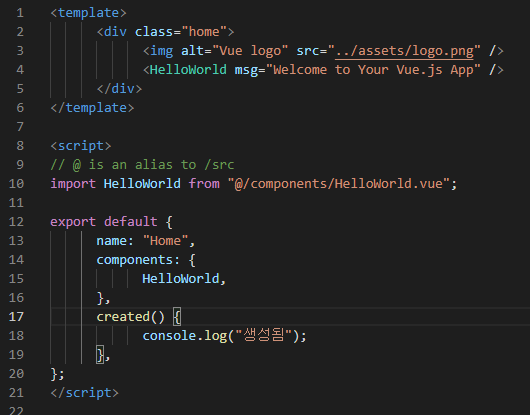
위의 규칙으로 Lint를 돌린 모습입니다. 알아보기 편하게 일부러 탭사이즈를 6으로 설정하였습니다.

그림과 같이 탭사이즈나 설정한 룰들로 정상적으로 변경이 되었으면 원하는 rule들을 적용하여 코드컨벤션을 유지하시면 되겠습니다.
읽어주셔서 감사합니다 :D
'개발 > Vue.js' 카테고리의 다른 글
| [Vue - Express - Mysql 로그인 프로젝트] 2. Vuetify를 이용한 화면 구현 (0) | 2021.08.13 |
|---|---|
| [Vue - Express - Mysql 로그인 프로젝트] 1. Vue Cli 설치 및 세팅 (0) | 2021.08.12 |
| 3. Git 설치 비쥬얼 스튜디오를 이용하여 Github ssh 연동 (0) | 2021.08.11 |
| Vue.js + Express +MySQL 게시판 만들기 - 2. 비주얼 스튜디오 코드 설치하기 (0) | 2021.07.30 |
| Vue.js + Express +MySQL 게시판 만들기 - 1. Node.js 설치하기 (0) | 2021.07.27 |



