| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- 4대보험미가입 경력증명서
- 큐넷 4대보험
- 광명김치찌개
- BENQ EX2510S REVIEW
- 벤큐 EX2510S 후기
- 경기도광명돼지집
- 경기도광명맛집추천
- 벤큐 EX2510S
- 큐넷 4대보험미가입
- vue.js 로그인
- eslint prettier차이
- 벤큐 EX2510
- 큐넷 폐업
- 큐넷 폐업 사대보험 미가입
- 큐넷 시험 변경
- 서울근교두루치기
- HTML CSS Support
- 큐넷 사실확인서
- 큐넷 사대보험
- vuetify 설치
- 큐넷 시험장소 변경
- vue 로그인
- 큐넷 필기시험장소 변경
- EX2510S음질
- vue eslint설정
- 광명돼지집
- 시험장소변경
- 정보처리기사 시험장도 변경
- vue prettier
- vue 설정
- Today
- Total
코딩 발걸음 - 한발두발개발
[Vue - Express - Mysql 로그인 프로젝트] 1. Vue Cli 설치 및 세팅 본문
Vue Cli란?
Vue.js 개발을 위한 표준 도구입니다. 이 Vue Cli를 이용하면 Vue 개발환경을 손 쉽게 설정할 수 있다.
1.Vue Cli 설치
VS Code를 실행하고 프로젝트의 폴더를 오픈해준다. 터미널을 이용하여 아래 명령어를 입력하여 설치를 진행한다.
npm install -g @vue/cli
2. 개발환경 설정 및 프로젝트 만들기
Cli의 설치가 완료되었으면 우리는 vue create 라는 명령어를 사용하여 vue 프로젝트를 생성한다.
//vue create [프로젝트 명]
vue create vue_login
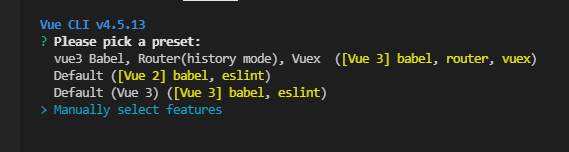
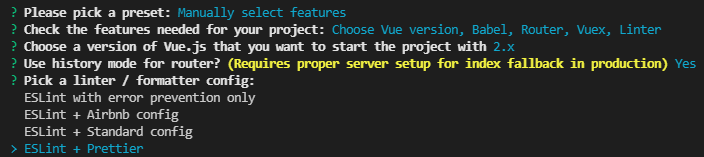
위 처럼 명령어를 입력하면 아래의 그림처럼 설정을 선택할 수 있는데
(제일 위에 보이는 vue3 Babel, Router~~~ 목록은 제가 이전에 만든 Vue setting목록을 저장해논거기 때문에 없어야 하는게 맞습니다.)
Default([vue 2] babel, eslint) =>vue2, babel, eslint설치
Default([vue 3] babel, eslint) =>vue3, babel, eslint설치
Manually select features => 사용자 선택
세가지 목록이 나옵니다.

우리는 몇 개의 부가기능을 더 사용하기 위해 Manully select features로 선택을 하여 다음으로 넘어갑니다.
키보드 위, 아래로 움직여 엔터를 치시면 됩니다.
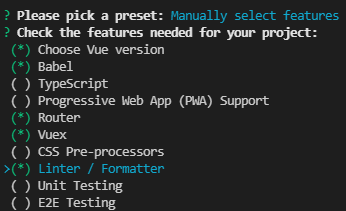
Manually select features에서는 아래처럼 다섯개를 체크해줍니다. 체크 된 것들은 모두 npm으로 설치할 수 있지만 여기서 설치를 하고 넘어 가겠습니다. 체크는 스페이스바를 눌러주시면 항목에 체크할 수 있습니다.

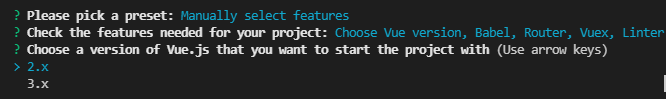
위처럼 체크를 하고 넘어가면 아래처럼 나옵니다.

vue의 버전을 선택하는 창입니다. 2.x로 선택하겠습니다.
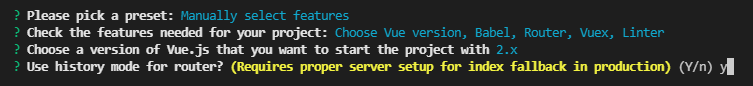
사용하기로 한 Router가 history모드를 사용할지에 대한 여부입니다.

y를 입력하고 넘어가겠습니다.

코드의 오류를 검사해주고 클린한 코드를 만들수 있도록 Fomatting을 도와주는 ESLint입니다. Prettier까지 사용해보기 위해 ESLint + Prettier를 선택합니다.
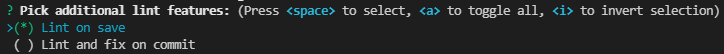
Lint를 실행할 시기입니다.

저장 시 Lint를 할 수 있도록 합니다.
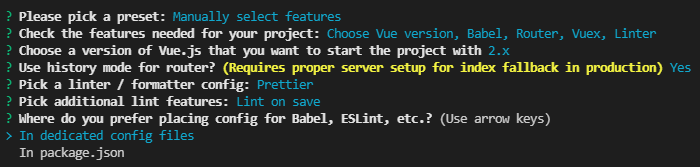
ESLint 설정을 관리 파일지정에 대한 설정입니다. package.json 파일에 같이 넣기 싫으니 In dedicated config files를 선택하여 따로 관리 하도록합니다. 물론 package에서 하는게 좋다하시면 package파일로 지정하셔도 상관없습니다.

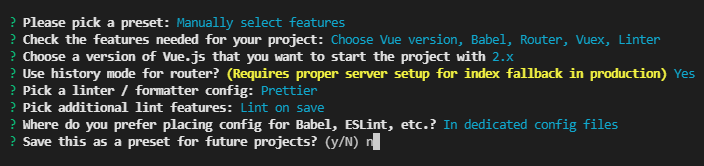
마지막으로 지금까지 설정했던 세팅들을 저장해놓고 다음에도 쓸것인지에 대한 여부입니다.

N을 하고 저장하지는 않습니다. Y를 하실경우 저장할 설명을 적는 곳이 나오는데 알아볼수 있게끔 적고 마무리하시면
다음번 새로운 프로젝트를 만들 때 선택을 할 수 있습니다.
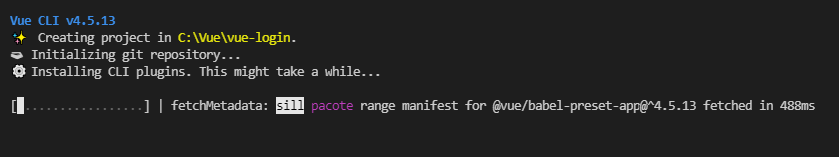
이렇게 세팅을 끝내고 엔터를 치시면

이렇게 설치가 되는 것을 볼 수있습니다.
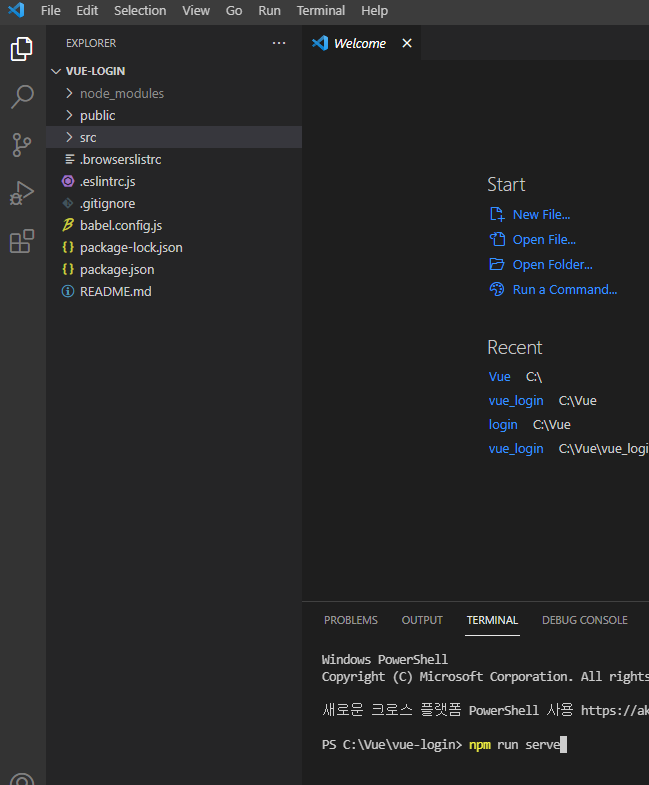
설치가 마무리되면 좌측 상단 File에서 Onpen Folder를 이용하여 생성된 Vue 프로젝트를 엽니다.

npm run serve
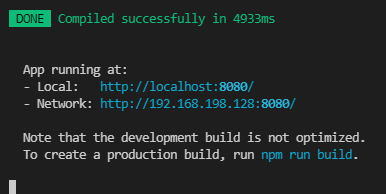
npm run serve를 이용해서 서버를 실행할 수 있고

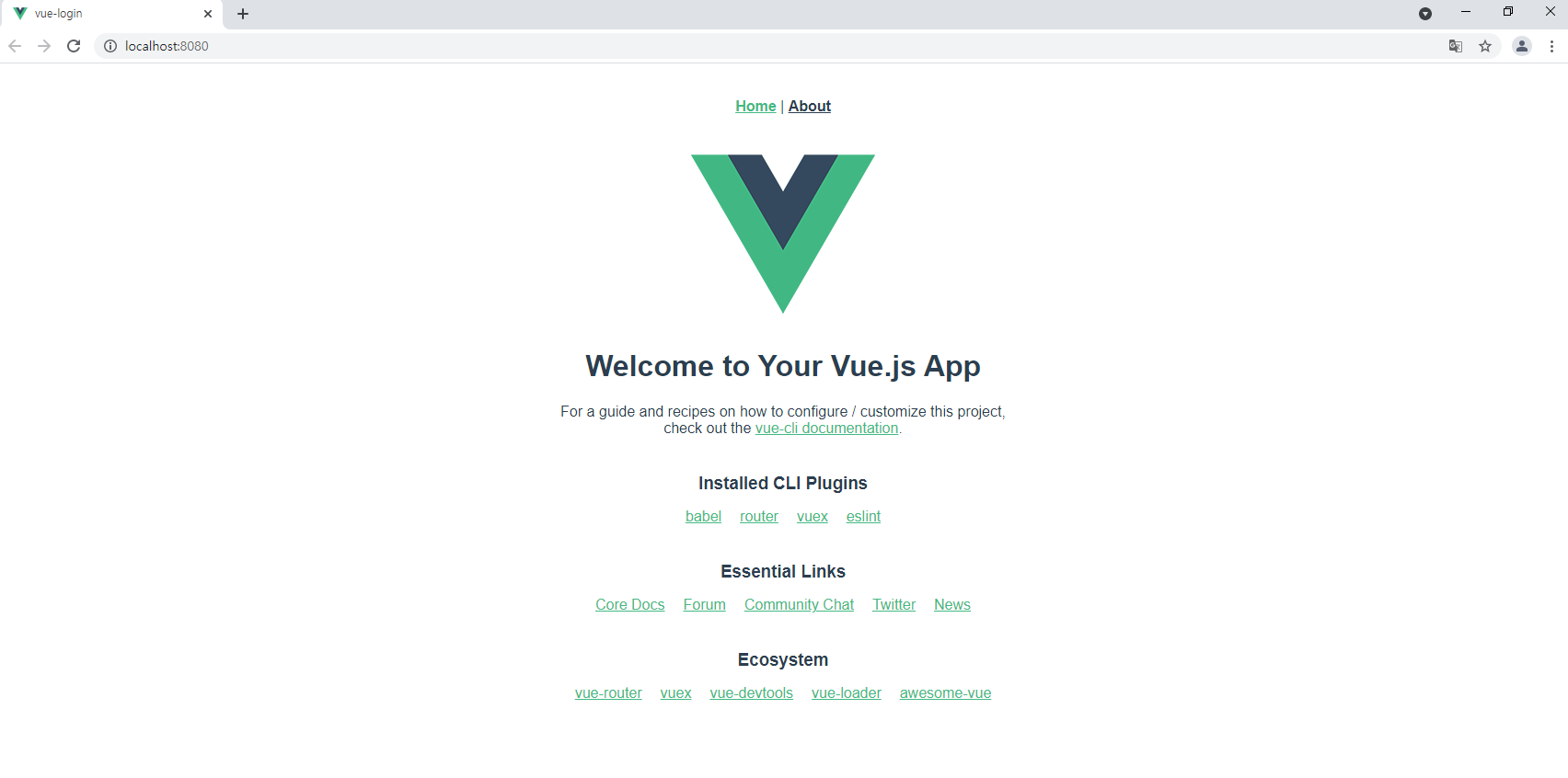
http://localhost:8080 으로 접속하면 Vue 프로젝트의 화면을 볼 수 있습니다.

'개발 > Vue.js' 카테고리의 다른 글
| EsLint Prettier 차이와 사용법 - Vue Cli를 이용하여 EsLint와 Prettier 편하게 설치하기 (0) | 2021.08.23 |
|---|---|
| [Vue - Express - Mysql 로그인 프로젝트] 2. Vuetify를 이용한 화면 구현 (0) | 2021.08.13 |
| 3. Git 설치 비쥬얼 스튜디오를 이용하여 Github ssh 연동 (0) | 2021.08.11 |
| Vue.js + Express +MySQL 게시판 만들기 - 2. 비주얼 스튜디오 코드 설치하기 (0) | 2021.07.30 |
| Vue.js + Express +MySQL 게시판 만들기 - 1. Node.js 설치하기 (0) | 2021.07.27 |



